内联元素和块元素
①块级元素:默认100%撑满外层盒子的宽度(浏览器显示区域),独占一行,垂直排列,里能用行内元素,可以设置宽高
|–>div 没有任何CSS属性(主要用在大框架)
|–>p 自带上下外边据 (用在段落)
|–>h1-h6 自带上下外边据,自带字体大小(用在栏目大标题)
|–>ul li 自带上下外边据,li自带圆点 (用在列表,多个元素大小一致)
|–>dl dt dd 用在带标题的列表上
②行内元素(内联元素):默认宽度只有本身所占的宽度,默认水平排列,不支持宽高 ,margin padding左右有效果 上下没有效果
|–>a 超链接 自带标签颜色、鼠标放上颜色,点击时的颜色,点击过颜色,下划线
|–> span
|–>em、i(默认斜体)
|–>strong,b(默认加粗)
|–>u(默认下划线)
③行内块级元素:默认宽度只有本身所占的宽度,默认水平排列,支持宽高,受到父级text-align影响,可以居中
|–>img 图片
|–>input 输入框
|–>select 下拉菜单
|–>textarea 输入区域
IE6—————-BUG———————-
块级元素转化成行内块级元素 IE6不支持
行内元素转化成行内块级元素 IE6支持
块级元素加上position:absolute fixed(定位)或者浮动 宽度不是100% 是本身内容的宽度
行内元素加上position:absolute fixed(定位)或者浮动 就会变成块级元素
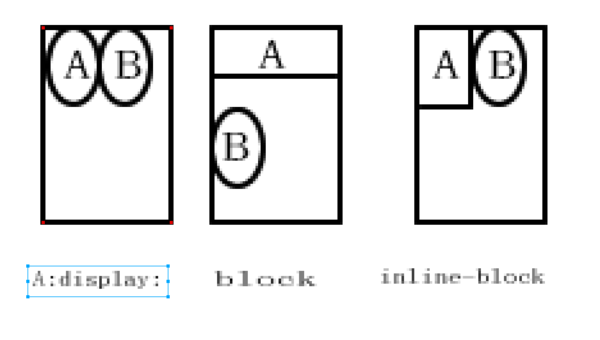
display:block; display:inline;和display:inline-block;
block:使用此属性后,元素会被显示为块级元素,元素会进行换行,默认宽度为撑满外层盒子的宽度(因为块元素霸道)。
inline:使用此属性后,元素会被显示为内联元素,元素则不会换行,默认宽度为内容的宽度。
inline-block:是使元素以块级元素的形式呈现在行内。意思就是说,让这个元素显示在同一行不换行,但是又可以控制高度和宽度,这相当于行内元素的增强。
应用:
1.display:inline-block把一个元素变成块级元素,但他的大小只是他本身内容的大小并不撑满外围盒子,如下图所示:
 所以在一道练习中出现下面的情况:
所以在一道练习中出现下面的情况:1
<li><a href="javascript:;">手写</a></li>
若不把a变成块元素,则a上的背景不会撑满整个li。
2.li是块元素,原本会换行,是竖着一列的布局,但改为inline-block并在父元素指定了width后,则会以块级元素的形式呈现在行内,不换行,但能控制高度宽度,这样就可以变成一行行排列的布局了。
css属性
| ———-①盒子模型:width、height,padding、border、margin
注意事项:padding 上下左右 全部相加 margin 上下取最大 左右相加 margin-top如想父级元素不受影响,父级元素要加overflow:hidden
| ———-②-1 背景相关:background背景缩写:background-color,background-image,background-repeat,background-attachment,background-position
| ———-②-2 文本样式:font-size文字大小/line-height行高、color文本颜色、text-align水平位置、font-family文字字体、letter-spcing文字间隔、text-decoration文本样式
| ———-②-3 UL li:list-style列表样式
| ———-②-4 A链接:a{}
a:link - 普通的、未被访问的链接
a:visited - 用户已访问的链接
a:hover - 鼠标指针位于链接的上方
a:active - 链接被点击的时刻
| ———-③选择器 style 优先级最高 | ID选择器 #xxx id=”xxx” | 类选择器 .xxx class=”xxx” | 元素选择器 p | 后代选择器 .xxx .yyy
| ———-④定位 float(浮动) position(定位):relative(相对)absolute(绝对)fixed(相对浏览器固定)